Front Page
The front page of the Catalog is the first thing users see — a space to showcase categories, featured products, and announcements. As a Catalog Manager, you can fully customize how it looks and behaves using configuration presets, slides, and featured categories.

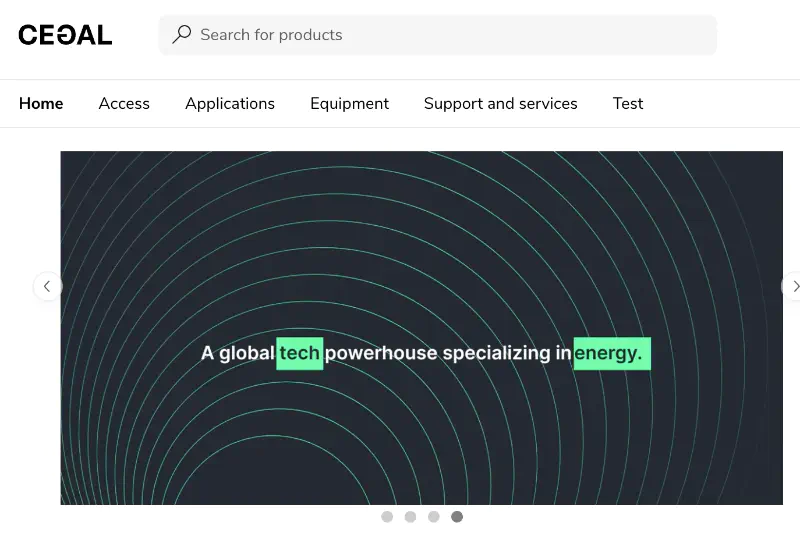
The front page typically includes these sections:
- Search field
- Main navigation bar
- Category navigation panel
- Slides (carousel banners)
- My Orders / Approvals shortcuts
- Featured categories and product highlights
Configuration Overview
The layout and content of the front page are controlled by configuration presets, called Configs. Each config defines how the front page should look — including slides, featured categories, and optional display settings.
You can create multiple presets and easily switch between them (for example, one for internal campaigns, one for regular use).
To configure the front page:
- Make sure Edit Mode is enabled.
- Click the Configure icon on the front page to open the configuration panel.

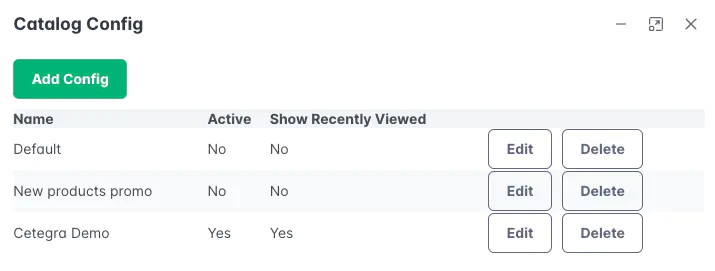
You can have multiple configuration presets:

To create or edit one, click Add or Edit:

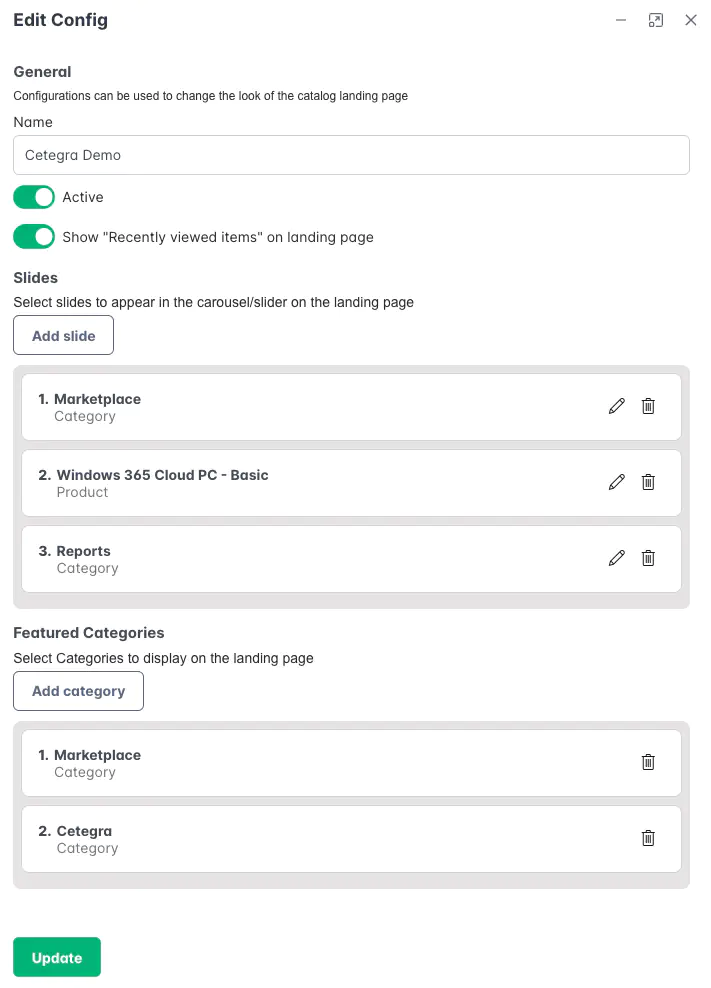
Configuration Fields
- Name – Give your configuration a clear, descriptive name (e.g., “Default Front Page” or “Holiday Campaign”).
- Active – Mark the configuration as active to make it the one currently displayed to users.
- Show “Recently viewed items” – If enabled, users will see the last products they visited directly on the front page.
- Slides – Define which slides appear in the carousel/slider at the top.
- Featured Categories – Choose specific categories to highlight further down the page.
💡 Tip: You can quickly switch between configurations to preview seasonal or campaign-specific layouts before activating them.
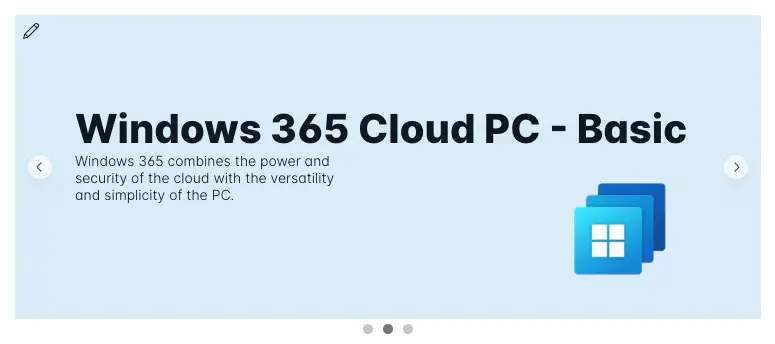
Slides
Slides are the rotating banners shown at the top of the front page. They’re a great way to highlight products, categories, or internal messages.
To add a new slide:
- Open the configuration panel.
- Click Add Slide.
- Select the slide type: Category, Product, or HTML.

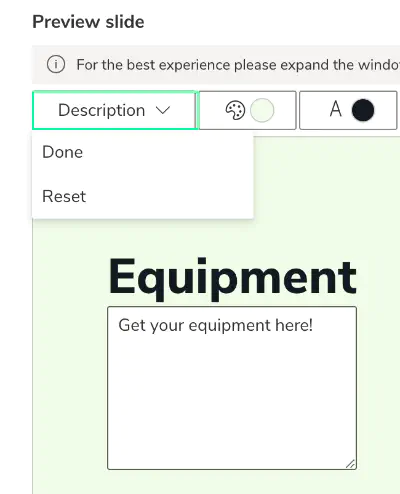
Description
(Available for Category and Product slides) You can add a short description that appears below the slide title.
- Click the Description button and choose Edit.
- Write your description and click Done when finished.

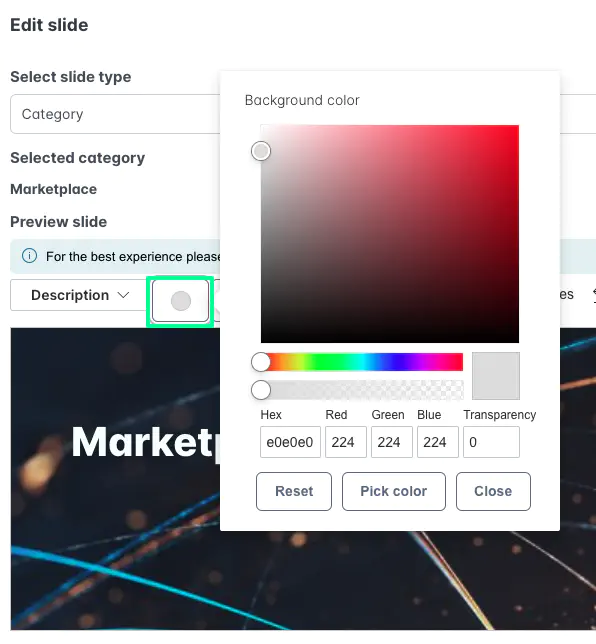
Background Color
Set a background color to match your company branding or theme. You can:
- Enter a hex code manually, or
- Use the Pick Color tool to choose visually.
Transparency is supported for subtle overlays.

Text Font and Size
Customize how text appears on your slides:
- Adjust font size and color for both the title and description.
- Use consistent colors to align with your company’s visual identity.

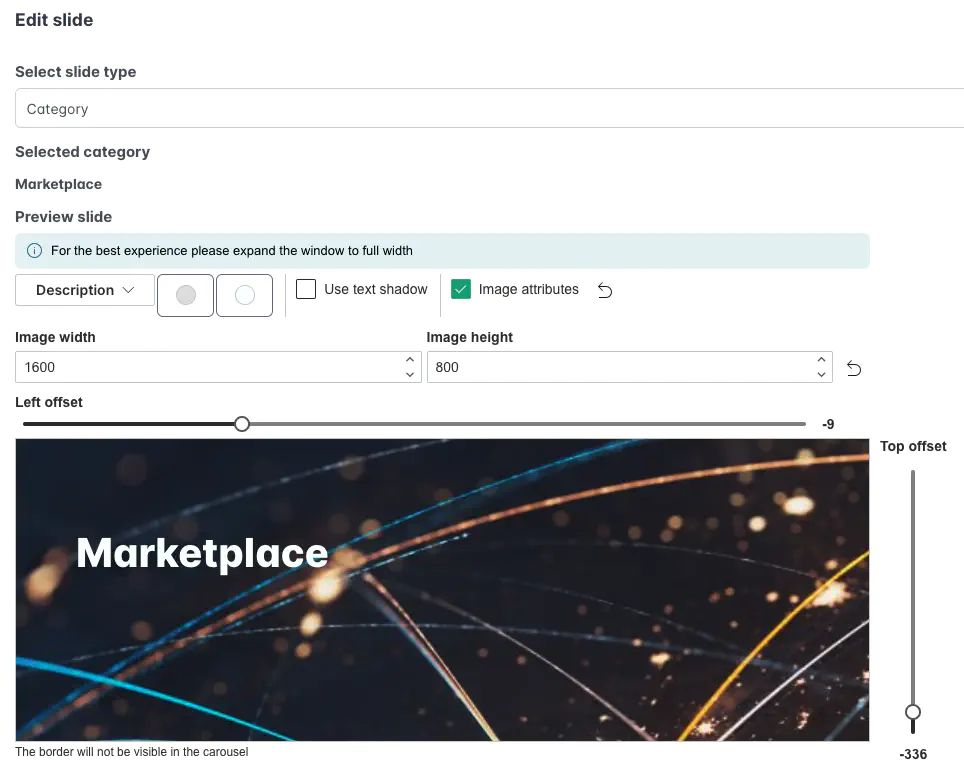
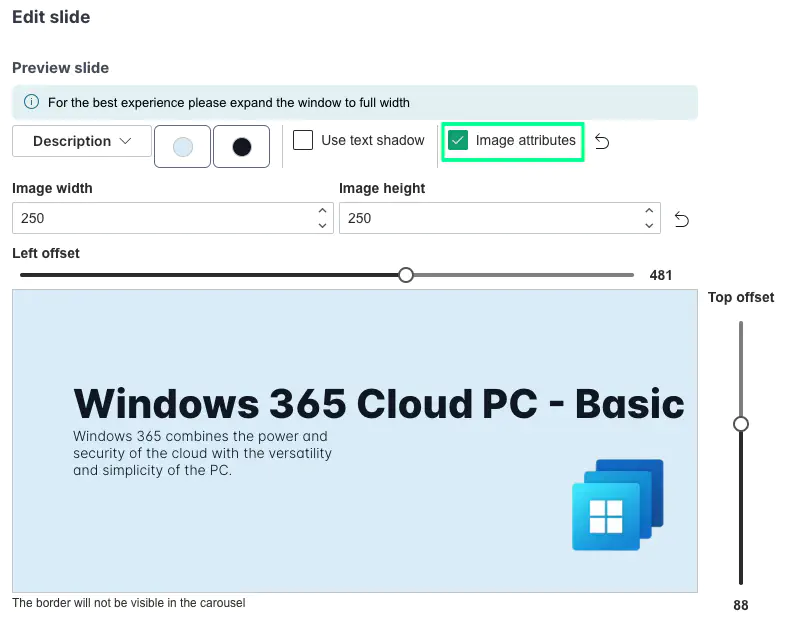
Image Attributes
You can fine-tune how images appear within each slide:
- Set width and height to control size.
- Adjust offset sliders to move the image horizontally or vertically.
💡 Tip: Save the slide and view it on the front page to test image placement. Then, return and make small adjustments as needed.


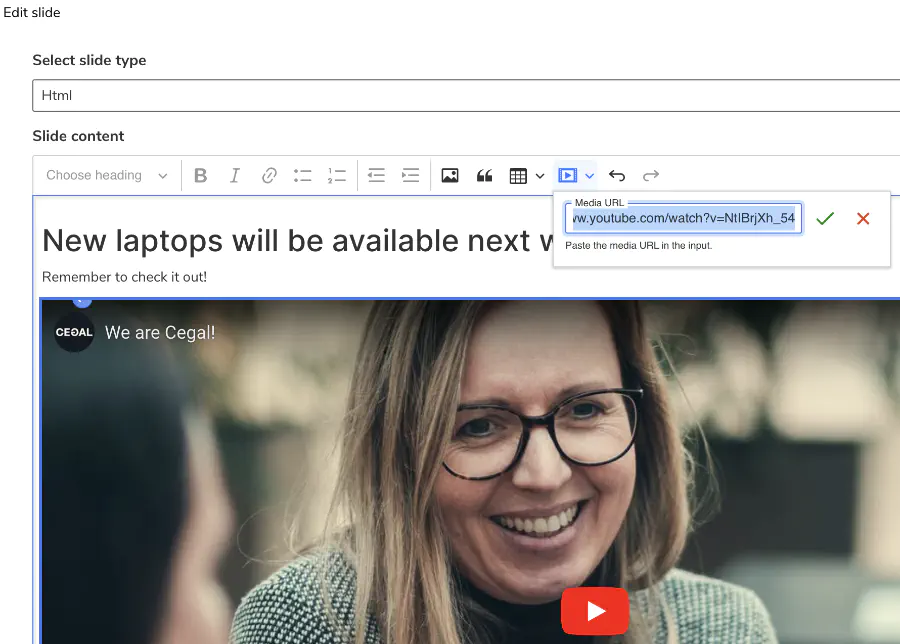
Custom Content (HTML Slides)
Use the HTML slide type to create fully custom slides. This is perfect for announcements, internal news, or marketing campaigns.
The built-in rich text editor supports:
- Text formatting (bold, lists, links)
- Embedded images and videos
- Tables and advanced layouts


💡 Tip: HTML slides are powerful for visual campaigns or to link to internal services, reports, or events.
Featured Categories
Featured Categories let you spotlight specific parts of your catalog — such as popular items, new releases, or department-specific collections.
They appear below the slides on the front page and can show both category thumbnails and highlighted product previews.


Summary
The front page of the Catalog gives you complete creative control — from slides and featured categories to layout and color choices. With configuration presets, you can easily switch between layouts for campaigns, departments, or themes.